1. Öffne das gewünschte Video auf YouTube.
2. Klicke unter dem Video auf Teilen.
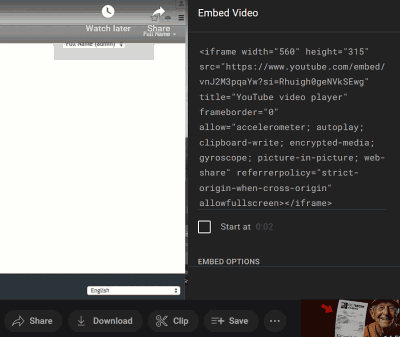
3. Klicke auf Einbetten und kopiere den dort angezeigten Code.

4. Klicke im phpMyFAQ-Editor auf <> für Quellcode.
5. Füge den kopierten Code an der gewünschten Stelle ein und speichere den Beitrag.
6. Überprüfe, ob das Video wie erwartet angezeigt wird.
Das neueste Video eines YouTube-Kanals automatisch anzeigen
Zuerst benötigst du die Kanal-ID des gewünschten YouTube-Kanals. Es gibt zwei Möglichkeiten, diese ID zu finden:
Option 1 zur Ermittlung der Kanal-ID
1. Öffne den gewünschten YouTube-Kanal in deinem Browser.
2. Um den Quellcode anzuzeigen, klicke mit der rechten Maustaste auf eine freie Stelle der Webseite und wähle im Kontextmenü Seitenquelltext anzeigen (je nach verwendetem Browser kann dies leicht variieren).
3. Suche im Quellcode der Seite nach: https://www.youtube.com/channel/
Du findest eine URL ähnlich der folgenden: https://www.youtube.com/channel/UCs9uLD ... l6sjDZ46Kw
Der kryptische Zeichenstring, der mit UC beginnt, ist die Kanal-ID.
Option 2 zur Ermittlung der Kanal-ID
1. Öffne die YouTube-Kanalseite deiner Wahl (nicht nur ein einzelnes Video) und kopiere die URL aus der Adressleiste deines Browsers.
Die dort angezeigte URL sieht ungefähr so aus: https://www.youtube.com/@handle
In dieser URL folgt nach https://www.youtube.com/ das Handle, beginnend mit einem @-Zeichen.
2. Als nächstes benötigst du einen YouTube Channel ID Finder, mehrere solcher Tools lassen sich schnell über Google finden (z.B. https://www.tunepocket.com/youtube-channel-id-finder/).
Gib dort das Handle ein und das Ergebnis ist die Kanal-ID, die mit UC beginnt. Notiere diese in einer Textdatei.
3. Ändere die ersten zwei Zeichen der Kanal-ID von UC zu UU, z.B.: UUs9uLDjzE0A28l6sjDZ46Kw
4. Ersetze im folgenden Code PLACE-THE-ID-HERE durch die ID, die mit UU beginnt:
Code: Select all
<iframe src="https://www.youtube.com/embed?listType=playlist&list=PLACE-THE-ID-HERE"></iframe>Dadurch wird dir das neueste Video des gewünschten YouTube-Kanals angezeigt. Sobald ein neues Video auf diesem Kanal erscheint, wird es automatisch angezeigt.
Das vorherige Video anzeigen
Mit einer kleinen Ergänzung können wir auch das VORHERIGE Video anzeigen.
Füge einfach den folgenden Code am Ende der derzeit verwendeten URL hinzu: &index=2
Das Ergebnis sieht dann so aus:
https://www.youtube.com/embed?listType= ... mp;index=2
Mit dieser URL wird dir jetzt das VORHERIGE Video angezeigt.
Gib 3 statt 2 ein, um ein weiteres Video zurückzugehen, usw.
Video in voller Breite und responsiv anzeigen
Um das Video in voller Breite und responsiv anzuzeigen, kannst du den folgenden CSS-Code verwenden:
Code: Select all
.videoWrapper {
position: relative;
padding-bottom: 56.25%; /* 16:9 */
height: 0;
}
.videoWrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}- Vor dem Video-Code: <div class="videoWrapper">
- Nach dem Video-Code: </div>
Code: Select all
<div class="videoWrapper">
<iframe src="https://www.youtube.com/embed?listType=playlist&list=PLACE-THE-ID-HERE"></iframe>
</div>